React Native 0.72: Metro Package Exports로 npm 호환성 UP! 🚀 (베타 지원)
R
React Native (@reactnative)3/25/2025
#JavaScript#미국#React Native#Metro#npm#모듈#Package Exports
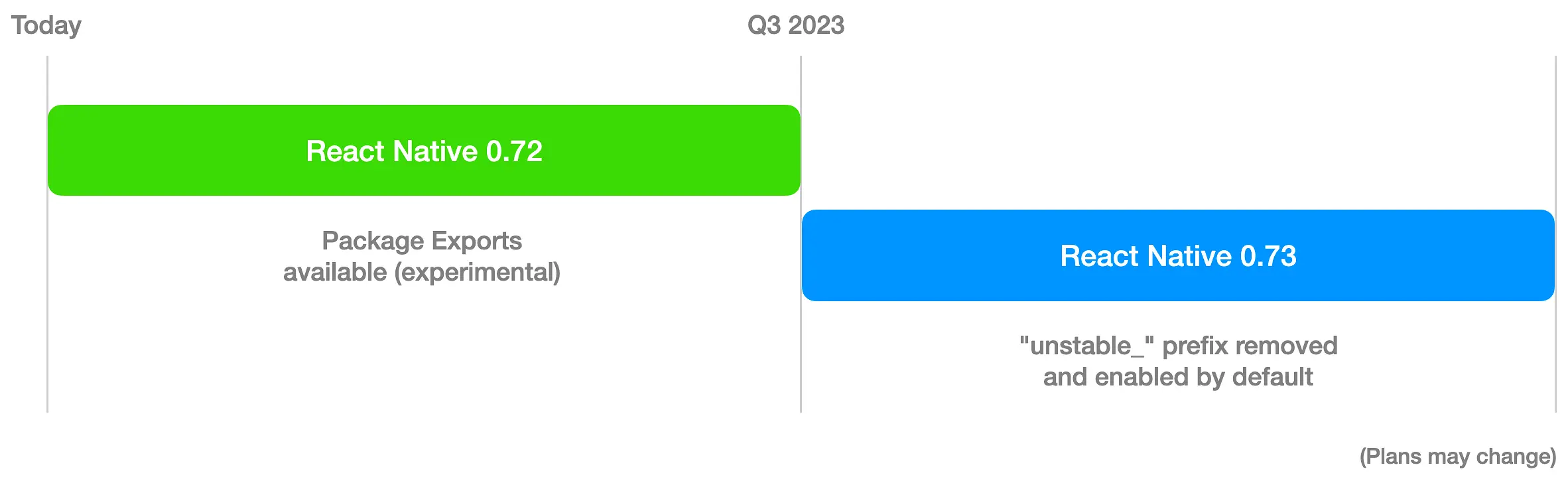
React Native 0.72 버전부터 Metro에서 `package.json`의 `"exports"` 필드를 베타 지원한다. Package Exports는 npm 패키지가 외부에서 import 가능한 진입점(entry points)을 지정하는 최신 방식이다.
**주요 기능:**
* **패키지 캡슐화:** `"exports"`에 정의된 하위 경로만 외부에서 import 가능하여 패키지가 공개 API를 제어한다.
* **하위 경로 별칭:** 하위 경로를 다른 파일 위치에 매핑하여 API를 유지하면서 파일 위치를 변경할 수 있다.
* **조건부 exports:** 환경에 따라 다른 파일을 지정하여 `"node"`, `"browser"`, `"react-native"` 런타임을 타겟팅한다.
**앱 개발자를 위한 변경 사항:**
* Firebase, Storybook 등 Package Exports를 사용하는 패키지와의 호환성이 향상된다.
* React Native for Web 프로젝트에서 Metro를 사용할 때 `"browser"` 조건부 export를 사용할 수 있다.
* `metro.config.js` 파일에서 `resolver.unstable_enablePackageExports` 옵션을 `true`로 설정하여 활성화할 수 있다.
**패키지 관리자를 위한 변경 사항:**
* `"exports"` 필드 추가는 선택 사항이며, 기존 패키지 해결 기능은 동일하게 작동한다.
* `"exports"`를 통해 패키지 API를 강화하고, React Native 및 React Native for Web을 위한 조건부 exports를 제공할 수 있다.
* `"react-native"` 조건이 도입되어 React Native 프레임워크를 명시적으로 타겟팅할 수 있다.
다음 React Native 릴리스에서는 Package Exports가 기본적으로 활성화될 예정이다.